【アドセンス対策】はてな無料ブログでプライバシーポリシーとお問い合わせフォームを設置しました。
\この記事が気に入ったらシェアお願いします/
こんにちは!tammyです!
はてな無料ブログを利用している私、この度アドセンス対策として、プライバシーポリシーとお問い合わせフォームを設置しましたのでその流れをご紹介したいと思います。

初心者ブロガーがぶつかる壁『Google Adsense』
急ですが初心者ブロガーあるある言ってもいいですか?←え
Google Adsenseの厳しさ知らずに下準備ゼロで申請する。
そして落ちる。←当たり前や!
普段本業でgoogle先生の厳しさは身に染みてるはずなのに、ブログやアフィリエイトのことはめっぽう初心者の私( ´ ▽ ` )ノ
企業が広告申請するのと同じように、必要な手順を踏めば誰でも利用できるものだと勝手に思っていました。
ブログ始めてすぐの頃、何の疑いもなく初めてのアドセンス申請(1回目)→落ちる
その後しばらくして記事数が若干増えたところで再度申請(2回目)→落ちる
またすぐ後に何も考えずに申請(3回目)→落ちる
なかなか受からないもんなんだな~ぐらいの軽い気持ちでアドセンスの事をしばらく忘れる。(不思議に思わんのか!学習しろ!)
そしてブログを運営していくにつれていろいろな方のブログを拝見する機会が増え、やっとGoogle Adsenseの知識がついてきました。初めの頃の自分の無鉄砲さが恥ずかしい!笑
ちなみに落ちた理由はいずれも”サイトの停止または利用不可”でした。
何も考えずに装備なしで3回も申請したのはこの”サイトの停止または利用不可”という言葉から、まだ立ち上げて間もないから時間がたてば認識してもらえるのかな?と勝手な解釈があったからです。笑
でもいろんな記事に独自ドメインじゃないといけないとか書かれてる、でもその一方ではてな無料ブログの人も審査に受かっていたり…と、もう何が本当かわからないから実際にやってみよう!と思ったので万全の状態に整えてはてな無料ブログでGoogle Adsenseに挑んでみようと思います。
ここからが本題。どこに設置しよう?
さて、ここからが本題の『お問い合わせフォーム』と『プライバシーポリシー』の設置について。
Google Adsenseに申請するにはプライバシーポリシーとお問い合わせフォームの設置が必要だそうです。初めから土俵にも立っていなかったわけですね。
はてな無料ブログには固定ページがありません。(Proになると固定ページが使える)またしてもProへの誘惑が…
なので無料版で設置する方法は私が調べた限りでは2通り。
- 日付を古くして記事として投稿する
- aboutページに入れ込む
私は、なんとなく記事としてカウントしたくなかったのでaboutページにまとめて入れ込みました。
idとかクリックすると表示されるあのページです。
良かったら仕上がりをご覧ください★tammy3mamaのaboutページ
プライバシーポリシーを設置する
まずはプライバシーポリシーから設置します。
と言っても簡単すぎて説明がほとんどいらない。ww
ありがたいことに検索すると、たくさんのブログ用プライバシーポリシーの雛形があふれているのです!それをコピペして、使っているASPの記載とかを自分仕様の文言に変更するだけでOK。
私が参考にさせていただいたのがこちらです。
あとは作成したプライバシーポリシーの文面をaboutページに貼り付けます。
注意してほしいのはHTMLで記述するということ。記述ができる方はそのまま編集で大丈夫ですが、HTMLがわからないという方は一度ブログ記事を立ち上げて見たまま編集でお好きに編集してみてください。それをHTML編集タブで開くと勝手にHTML化されているのでそれをコピペすると早いですよ!
お問い合わせフォームを設置する
お問い合わせフォームはGoogle先生のツールを使います。
自分のメールアドレスじゃないですよ!それだけは絶対にやめてくださいね!
まずはフォーム作りから
Googleフォームを開きます。
そして、『Googleフォームを使ってみる』から入ってください。
そして『空白の新しいフォームを作成』をクリック。
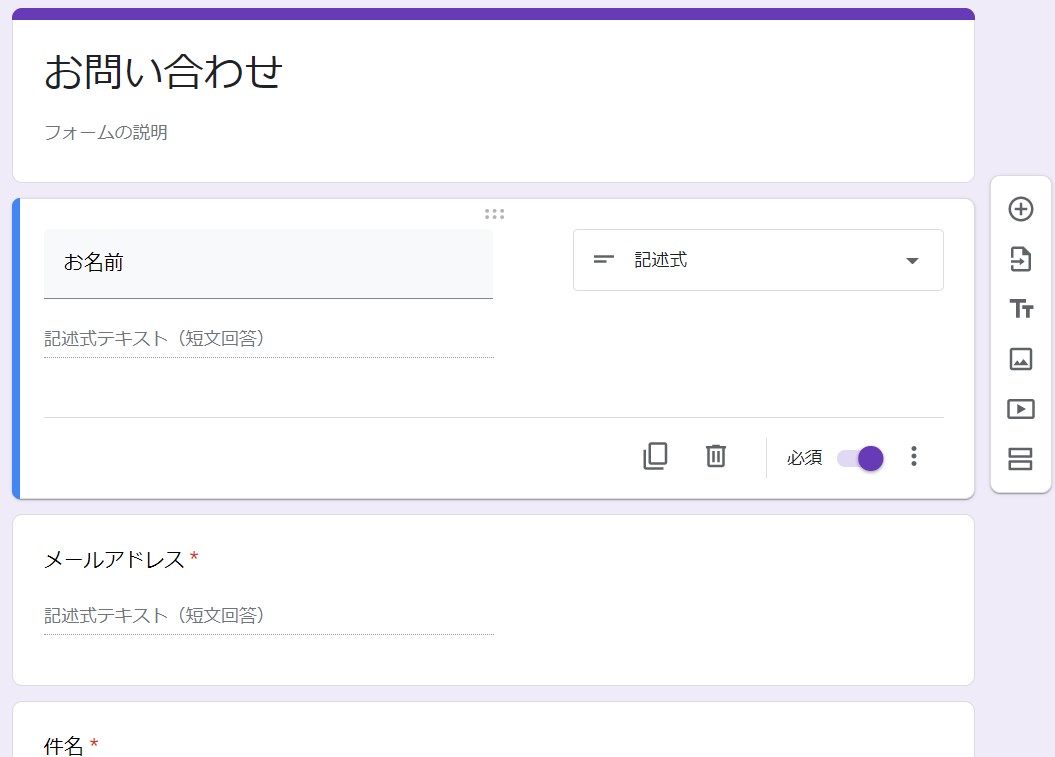
するとこんな感じのフォームが立ち上がるので、タイトルを「お問い合わせ」とか適当な名前を付けます。

あとは必要項目を画像右の+ボタンから作成していきます。
注意する点はお問い合わせ内容の項目の記述式だけ、長文OKの『段落』に変更するぐらいです。メニューもわかりやすいので迷わずに作れると思います(*'▽')
全部項目を入れたらフォーム自体は完成です✨
次に設定を少し触っていきます。

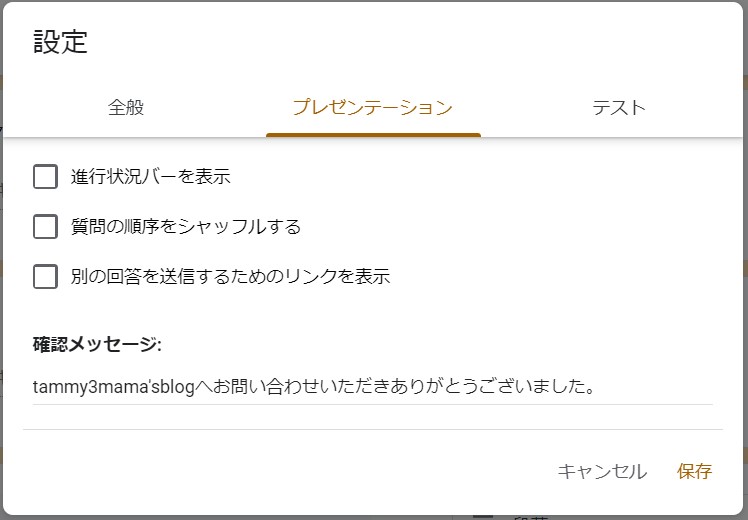
歯車のマークから設定を開き、プレゼンテーションタブを開きます。
『別の回答を送信するためのリンクを表示』にチェックが入っているので外します。
そして確認メッセージのところに任意で文章を入れます。これは問い合わせ後に送信者に出るメッセージなのでお礼とか入れるといいそうです。
最後に回答についての設定も少し触ります。
回答タブを開いて、『新しい回答についてのメール通知を受け取る』にチェックを入れます。これで問い合わせが来たらメールに届くように設定ができました✨

これでお問い合わせフォームの完成です!
できあがったら右上に送信というボタンがあると思うのでそれを押してください。
するとこんな画面になるので赤丸のところをクリックしてHTMLタグをコピーします。

そのコピーしたタグをaboutページに貼り付けるだけ!
これだけでさっき作ったお問い合わせフォームがaboutページに表示されるようになりました。
まとめ
いかがでしたか?簡単な作業なのにちゃんとしたブログっぽくなってきました!(笑)
ちなみに私はサイドバーにもリンクを作りました。なんかかっこよくなりました←単純
Amazonアソシエイトを申請するときにも必要みたいなので早めに作っておいて損はないと思います(^^)
以上、tammyのブログ成長記録でした!ww
【追記】その後無事アドセンス合格いたしました★
✨ブログランキング参加中✨
クリックしていただけるととても嬉しいです!