Twitterのタイムラインをはてなブログのサイドバーに埋め込む方法
\この記事が気に入ったらシェアお願いします/
こんにちは!tammyです!
Twitterを始めて約3か月が経ちました。
最初の頃はブログをアップしたときにお知らせするツールとしてしか使っていなかったのですが、最近は普通のツイートもするようになったり、フォロワーさんとの交流も出てきてなんとなくTwitterの世界が見えてきたような気がします。
そこでTwitterのタイムラインに表示される件数も増えてきたので、はてなブログのサイドバーにタイムラインを設置することにしました(^^)
簡単にできるので埋め込み方法をご紹介します!

- Twitterのタイムラインのタグを取得する
- 表示されるタイムラインをカスタマイズ
- はてなブログ側での作業
- フォローボタンもつけています(裏技あり)
- 【番外編】タイムラインの高さ(長さ)の設定について
- 横幅の指定について
- Twitterタイムライン設置してみては?
Twitterのタイムラインのタグを取得する
まずはここにアクセス!
Twitterウィジェットのコード生成できるページです。(公式)
ここに自分のTwitterのIDかドメインを枠内に入力して→をクリックします。

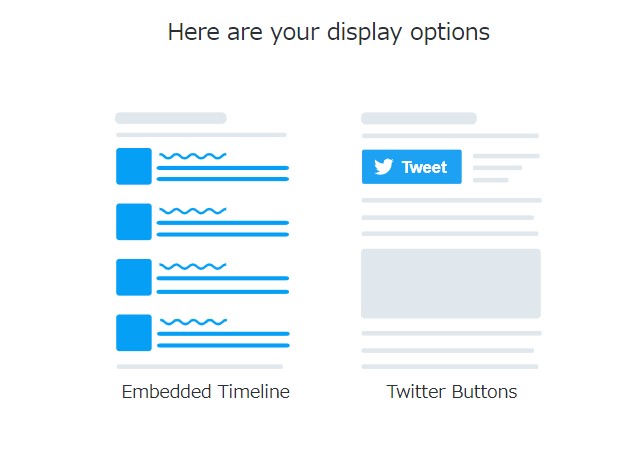
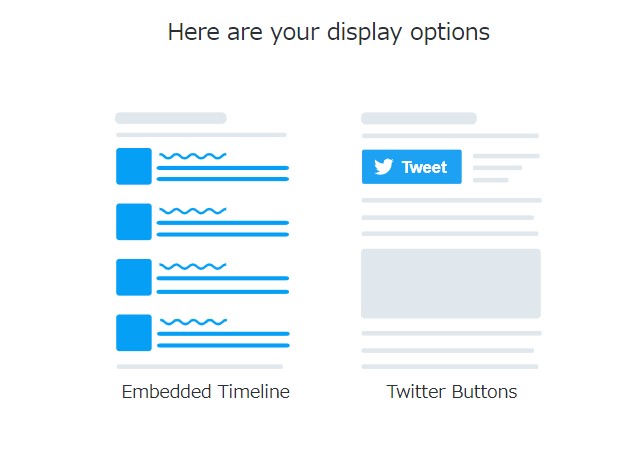
すると、こうなります。どっちにする?と聞いてきます。

今回はタイムラインの埋め込みなので左側をクリック。
(ちなみに、右側ではフォローボタンやメンションボタンを作成することができます。こちらも簡単なのでぜひ!)
こんな画面が出てコードを自動で作成してくれます。

しかし、ここで出てきたコードをそのままコピーして使用すると、長すぎる表示になってしまうのでサイズを調整しないといけません。
なので、赤枠のカスタマイズの部分をクリックしてください。
表示されるタイムラインをカスタマイズ
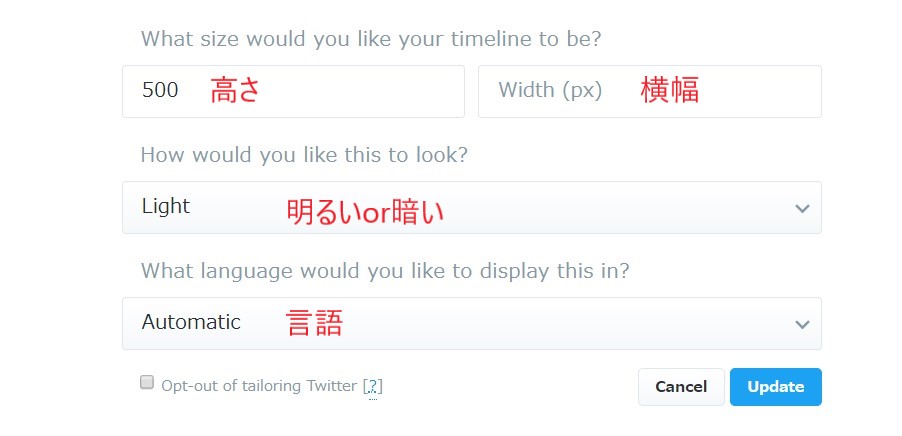
先ほどの赤枠部分をクリックすると、こんな画面が出てきてカスタマイズできるようになっています。

height=高さ、width=横幅を何ピクセルにするか自分で決められます。
明るいor暗いは、背景色が白か黒か選べるようになっているので自分のサイトのデザインに合わせるといいでしょう。私は白〜
言語は表示させる言語を何にするか選べますが日本語でよければ特に触らなくて大丈夫です。
カスタマイズが完了したらUpdateボタンをクリック!
すると自動でコードが作成されますのでそのコードをコピーしてください♪
これでTwitter側でやることは終了です。簡単ですね!
はてなブログ側での作業
続いて、はてなブログ側での作業になります。
今回はサイドバーに設置する方法です。
はてなブログを開いて、
設定 > デザイン > カスタマイズ > サイドバー
を開きます。
そして『+モジュールを追加』をクリックします。
するとモジュール追加ウインドウが開きますので、左側の『HTML</>』を選択。
こんな画面が出ます。

お好きなタイトルをつけ、先ほどコピーしたコードを貼り付け。
適用すると完成!
あっという間です!
(画像はサンプルで作ったコードなので私が実際に適用しているコードとは異なります。)
もし記事内にタイムラインを載せたい場合はコピーしたコードを記事作成画面のHTML編集から貼り付けるだけでOKです。
フォローボタンもつけています(裏技あり)
私はタイムラインの下にフォローボタンもつけています。
フォローボタンは先ほどのこの画面で、右側を選択するとボタンのコードを作成してくれますので一緒につけておくといいかもです(^^)

★裏技★
裏技というと大げさですが(笑)
サイドバーのモジュールを追加するときに『HTML</>』ではなく『プロフィール』を選択して、自己紹介のところにコピーしたタグを入れることも可能です。
こんな感じです ↓

どこが裏技かと言うと、

一番下に注目!
『フォローボタンを表示する』がチェックで選択できるからです!
コード作るのが面倒な場合はこちらのやり方がラクですね。(実は私がそうしているw)
でもボタンは一番下に表示になります。
場所の指定がしたい場合はやはりコード作成して自分で貼り付けしましょう。
【番外編】タイムラインの高さ(長さ)の設定について
タイムラインの高さを指定する方法は二通りあります。
ピクセルで指定する方法と記事数で指定する方法です。
下記のタグで指定できますのでお好みでご参考ください!
▼高さをピクセルで指定する場合
<a class="twitter-timeline" data-height="500" href="自分のURL">Tweets by tammy3mama</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
赤字の部分が高さを指定している部分です。私は500pxにしています。
ちなみに、
高さ=data-height="数字"
横幅=data-width="数字"
で設定できるので、後から自分の好きなサイズにタグを追加することも可能です。
▼高さを記事数で指定する場合
<a class="twitter-timeline" data-tweet-limit="3" href="自分のURL">Tweets by tammy3mama</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
これは3ツイート表示されるように設定しているタグです。
data-tweet-limit="表示させる数"という指定になりますので表示したい数を入力してみてください。
横幅の指定について
【2020.2.11追記】
当初、設置した際は横幅の指定をしていませんでした。ツイッターのデフォルトで、何も設定していない場合はdata-width(横幅)は100%で表示される(勝手に最適サイズになる)設定になっているからです。
しかし、それではiPhoneやiPadでの表示サイズがおかしいことが判明。最適サイズを読み込めていません。(iOSのバグとのこと)
解決策は、横幅もちゃんと指定してあげること。そうすればどんな機種にもちゃんと表示されますので、指定することをお勧めします。
ちなみに私はdata-width="400px"で設定しています。サイドバーだと大体のデザインでこれぐらいが合うかと思います!
Twitterタイムライン設置してみては?
いかがでしたか?簡単な作業でタイムライン設置できましたね!
もし読んでいてわからないことがあればお気軽にコメントください^^
Twitterとブログが連携することによって、ブログを更新していなくてもツイートが新しければサイトに動きが出ますし、行ったり来たりできるので双方のアクセスも増えやすくなるはずです★
まだの方はぜひお試しあれ!
ブログ村に登録しています!クリックしていただけると嬉しいです!